react中modal不生效的解决办法:1、将“main.jsx”文件中的“
”去掉;2、在使用modal组件的地方,给Modal添加两个属性“transitionName="" maskTransitionName=""”;3、升级“ant-design”即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react中modal不生效怎么办?
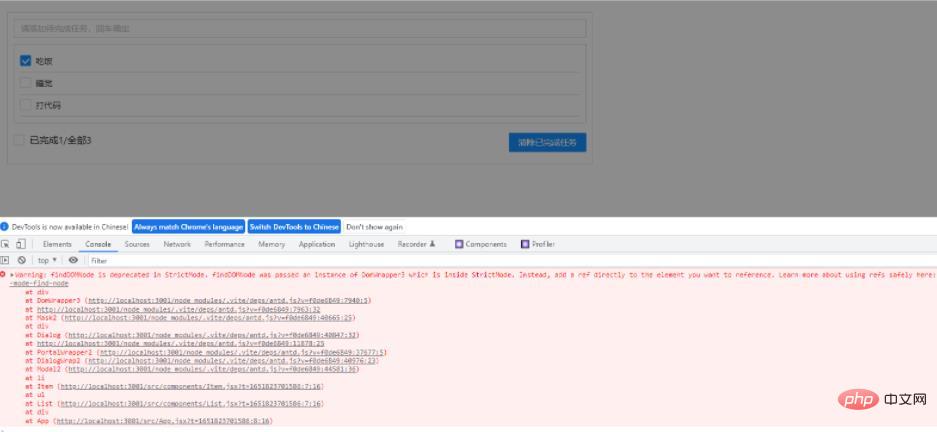
react中使用ant组件库的modal弹窗报错
解决在react项目中使用ant-design库中的modal弹窗控制台报错问题
findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of DomWrapper3 which is inside StrictMode.
登录后复制

问题根因:
react脚手架中开启了严格模式,限制代码书写规范。在ant-design组件库中使用了CSSTransition,但是CSSTransition中的部分代码的写法对于react而言,不是最新的写法,不是非常规范的写法,所以严格模式下的react就会抛出警告。从而导致弹窗无法使用

解决方案:
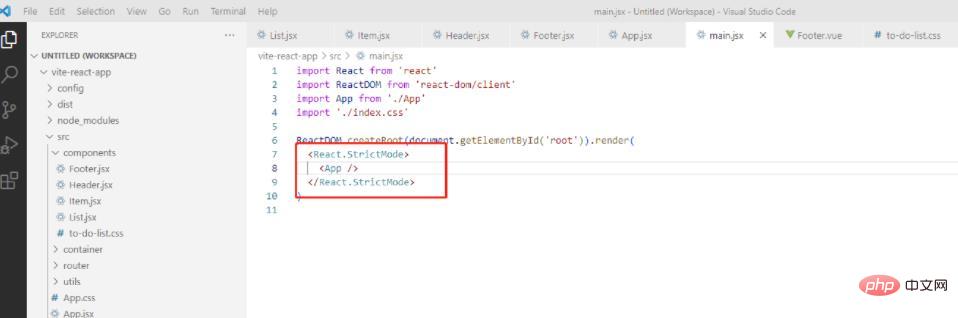
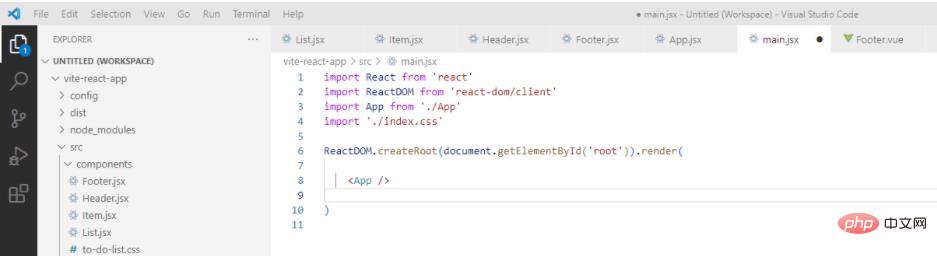
1.关闭react的严格模式
将main.jsx文件中的<React.StrictMode>去掉。但在开发项目中,React.StrictMode这个标签做代码校验功能还是比较重要的,最好不要关闭。此方法不推荐使用。而且在新版本的react中,去掉该严格模式,也会有一些其他问题。

2.不使用ant-design中的CSSTransition效果
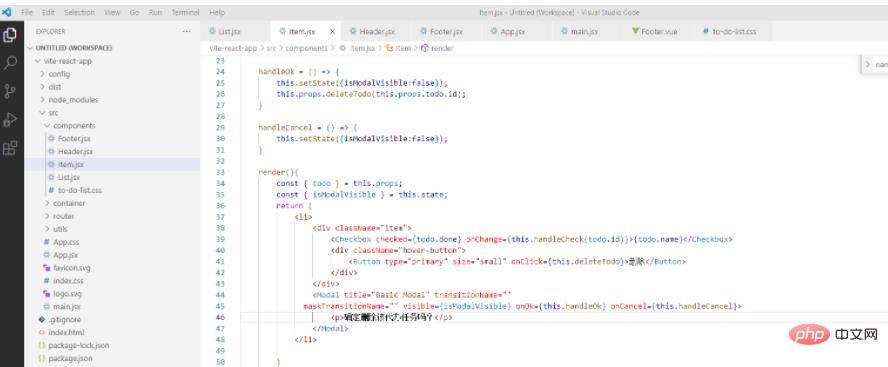
既在使用modal组件的地方,给Modal添加两个属性
transitionName="" maskTransitionName=""
<Modal title="Basic Modal" transitionName="" maskTransitionName="" visible={isModalVisible} onOk={this.handleOk} onCancel={this.handleCancel}> <p>确定删除该代办任务吗?</p> </Modal>
登录后复制

3.可以等ant-design升级解决这个问题
推荐学习:《react视频教程》
© 版权声明
内容转载于网络,请读者自行鉴别
THE END






