本篇文章带大家继续angular的学习,简单了解一下Angular 中的依赖注入,希望对大家有所帮助!

译者添加:维基百科中指出 — 在软件工程中,依赖注入(Dependency Injection, DI)是指让一个物件接收它所依赖的其他物件。“依赖”是指接收方所需的对象。“注入”是指将“依赖”传递给接收方的过程。在“注入”之后,接收方才会调用该“依赖”。
译者添加:举个例子 — 当
classA使用classB的某些功能时,则表示classA具有classB的依赖。在使用classA之前,我们需要创建classB。推荐文章依赖注入是什么?如何使用它?
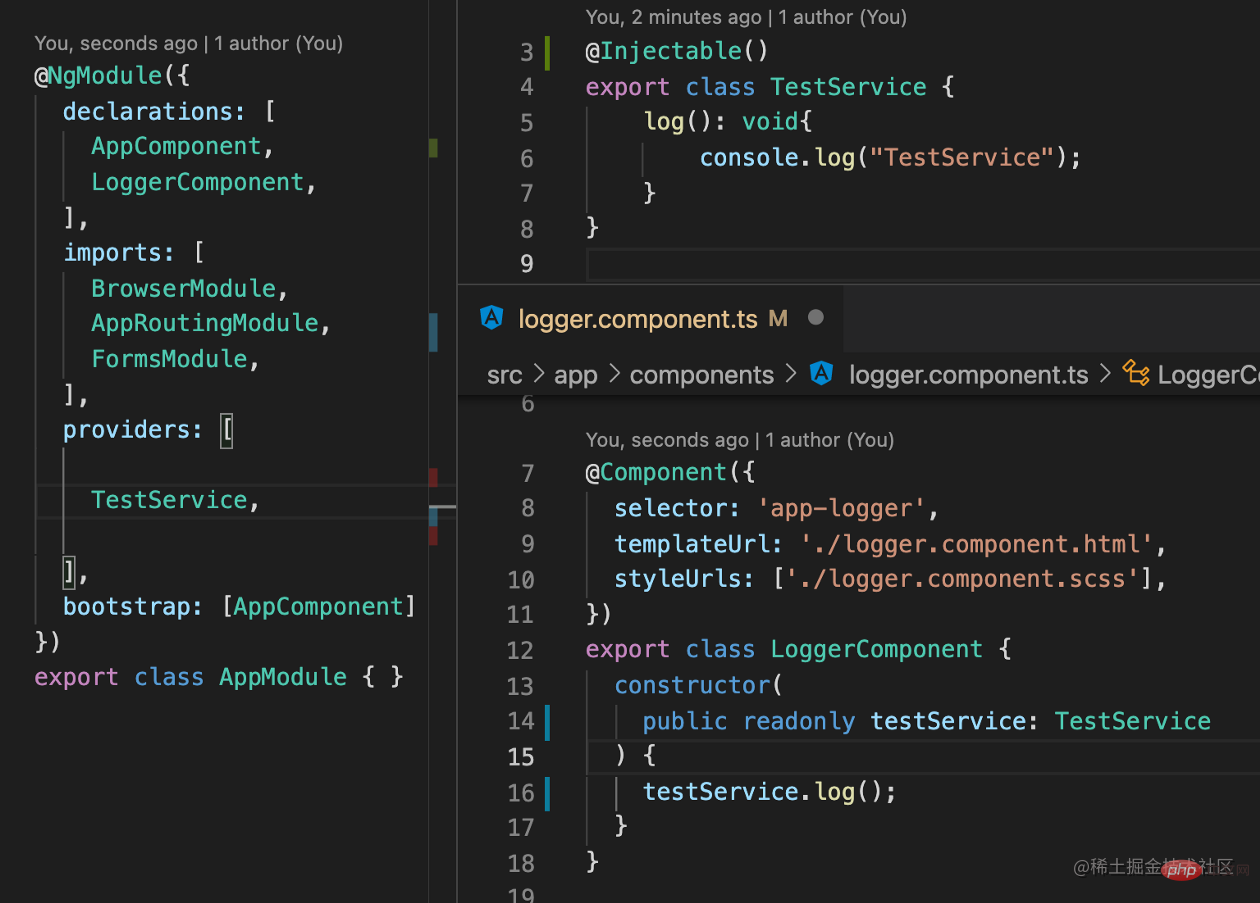
我们都知道在 Angular 中如何使用服务 services 的标准方法。将服务标记为可注入并将其放入模块中的 provider 部分中。如下:

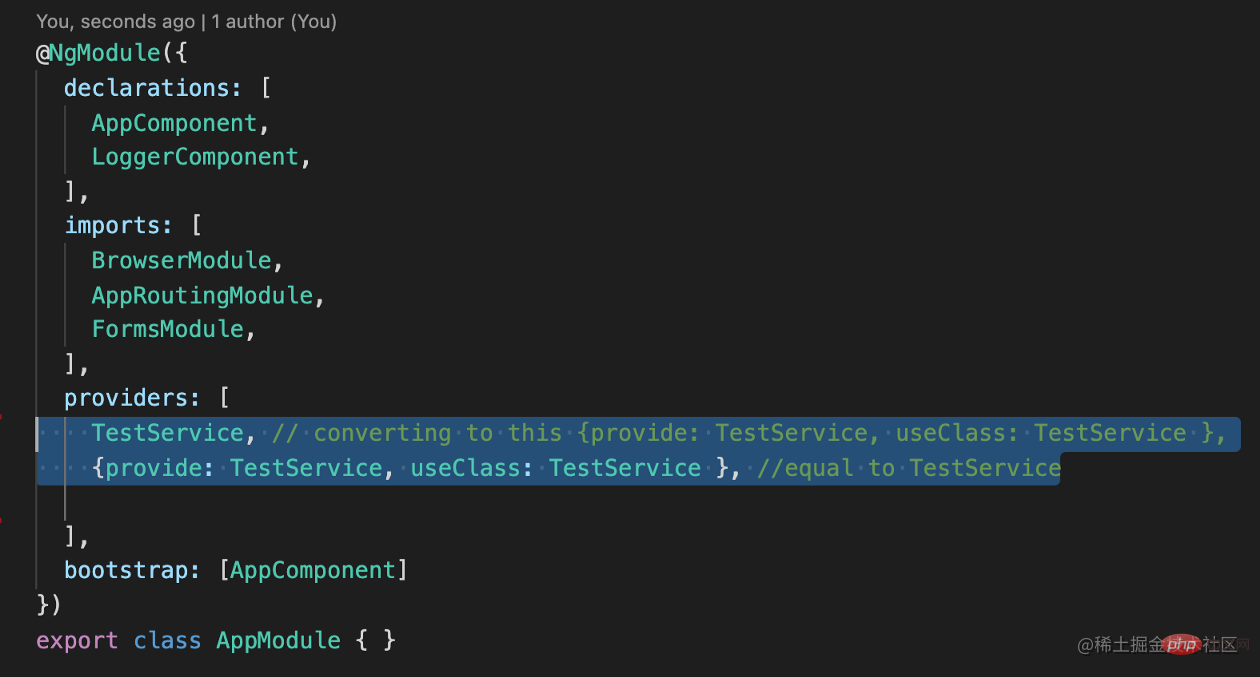
对于依赖注入,我们有很多的小技巧可以使用。比如,在模块中Angular 可以转换一行 TestService 为不同行写法。【相关教程推荐:angular教程、编程教学】

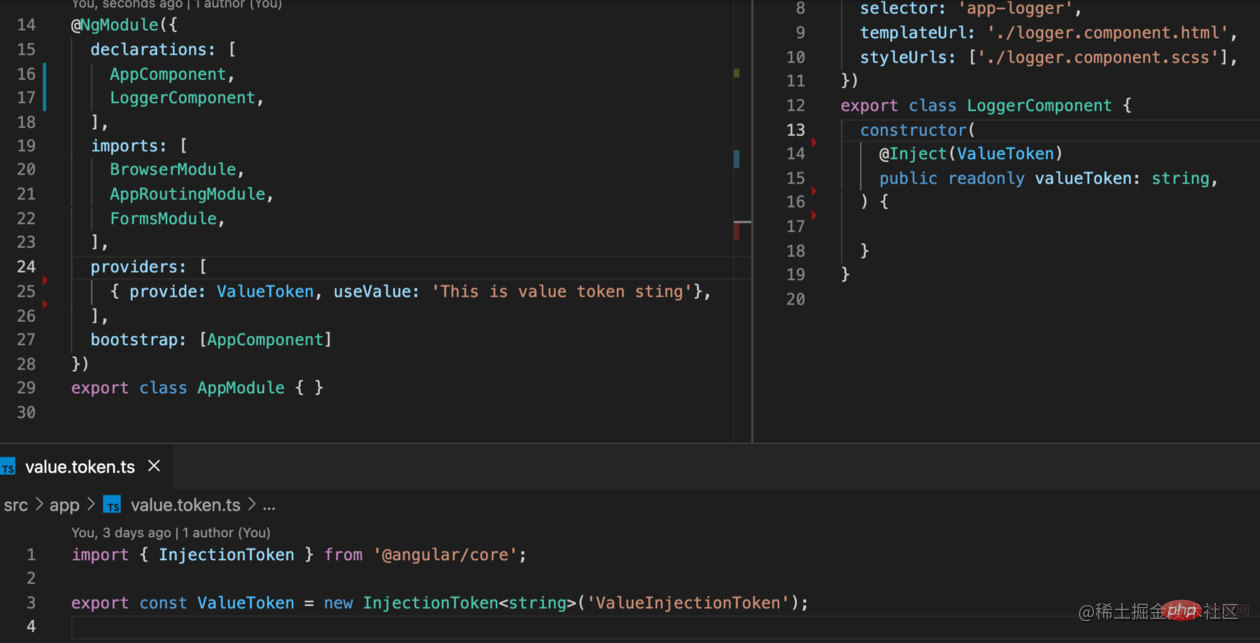
我们放在 provider 部分的每个服务,都会转换为带有两个属性的对象。在 provide 属性中,我们可以使用类名或者我们可以创建一个独一无二的键并注入一个对象。我们甚至可以注入一个变量。

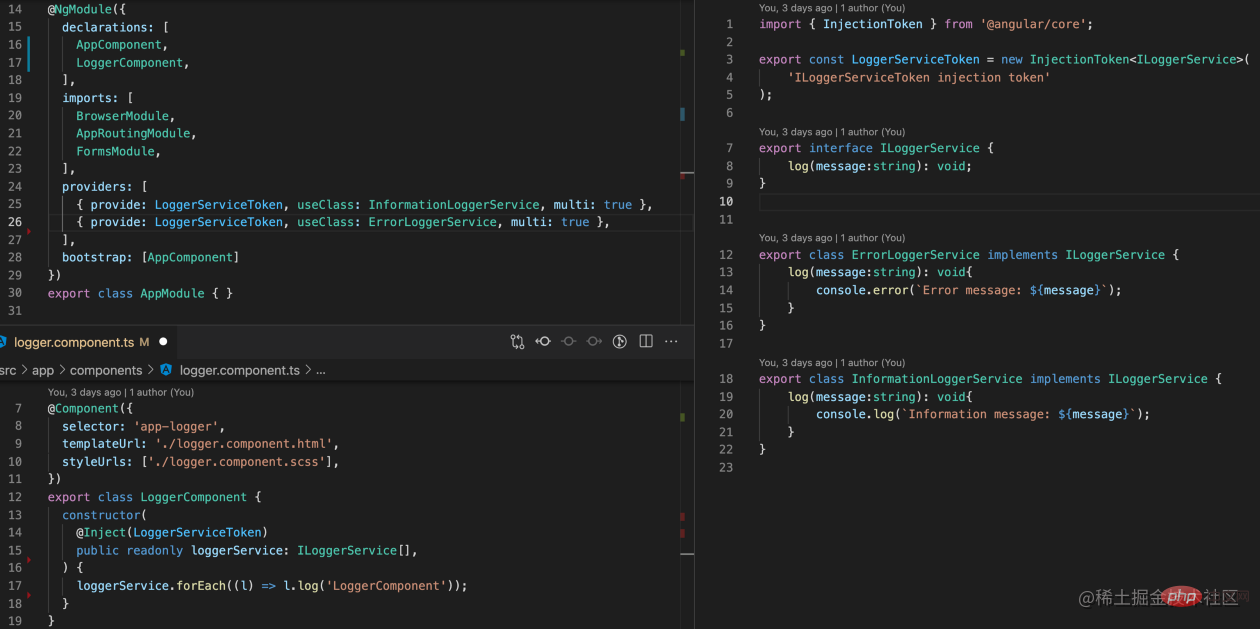
另一个有趣的特性是,我们可以使用同一个键注入多个对象,然后像数组那样使用它们。

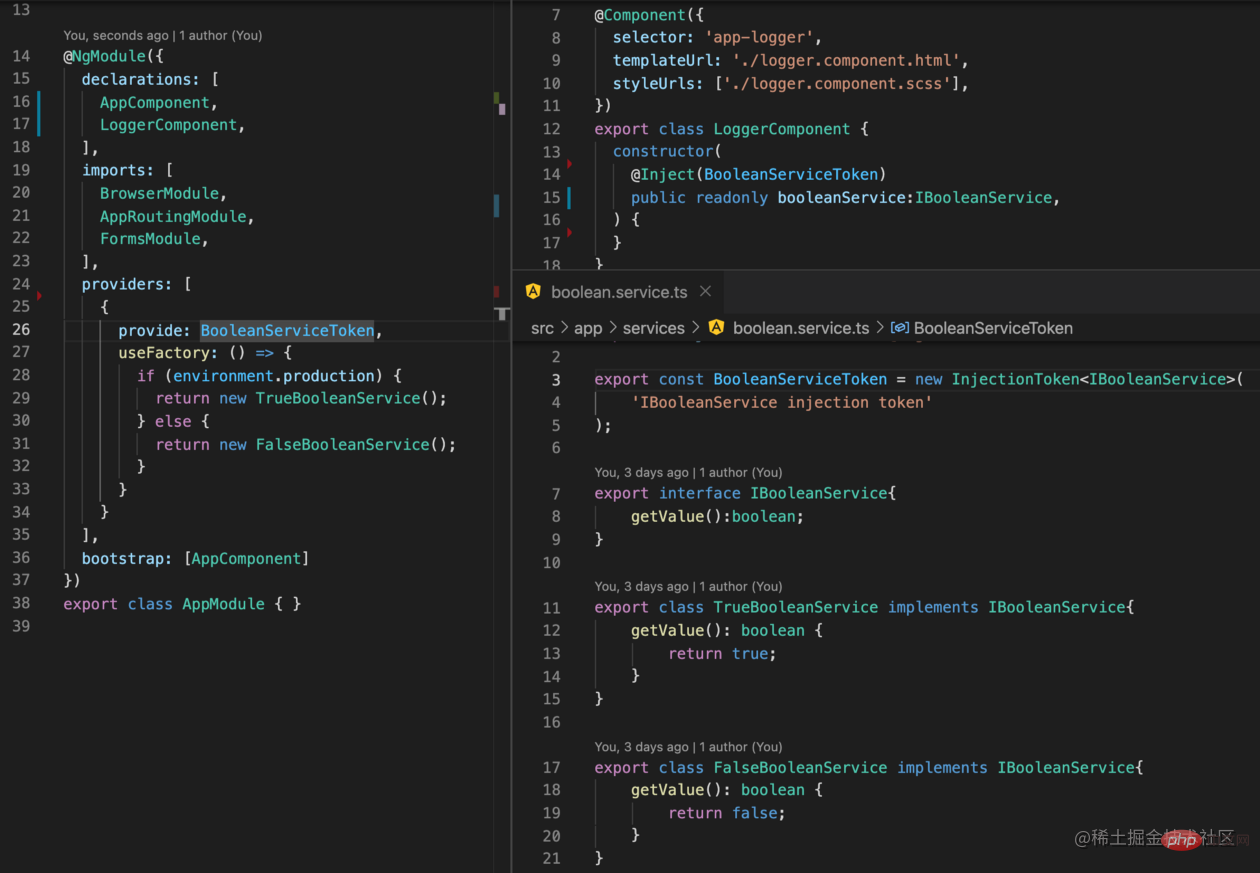
并且,我们也可以根据不同情况注入不同服务。换句话说,我们可以使用 if-else 声明。

现在,希望你了解了 Angular 依赖注入的魅力。
如果你想详解
© 版权声明
内容转载于网络,请读者自行鉴别
THE END






