在es6中,可以利用split()函数来切割字符串并转换类型,语法“str.split(分割符,数组最大长度)”。split()函数可以将字符串转为数组类型,它使用参数中提供的指定分割符来将字符串切割为一个个子串,并将子串数组中作为元素。split()函数的第二个参数用于指定返回的数组的最大长度,可省略;如果设置了该参数,返回的子串不会多于这个参数指定的数组。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
在es6中,可以利用split()函数来切割字符串,将其转换为数组类型。
split()函数介绍
split()方法用于将给定字符串拆分为字符串数组;该方法是使用参数中提供的指定分割符来将字符串切割为一个个子字符串,然后一个个传入数组中作为元素。
语法:
str.split(separator, limit)
登录后复制
参数:
-
separator:可选。字符串或正则表达式,从该参数指定的地方分割 string Object。
-
limit:可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
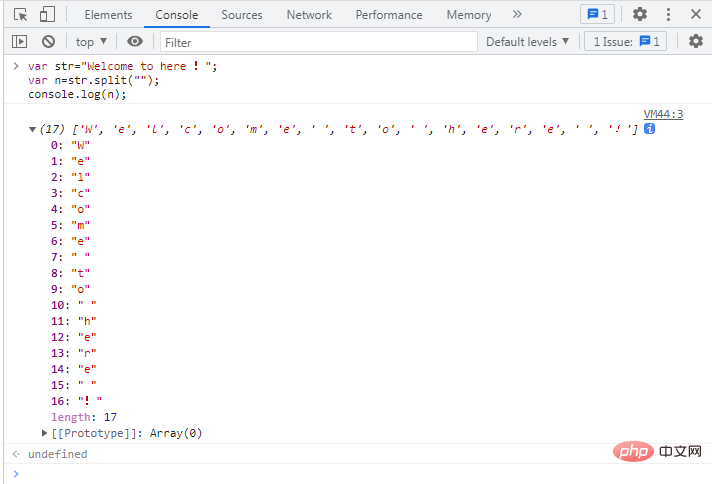
示例1:
var str="Welcome to here !"; var n=str.split(""); console.log(n);
登录后复制

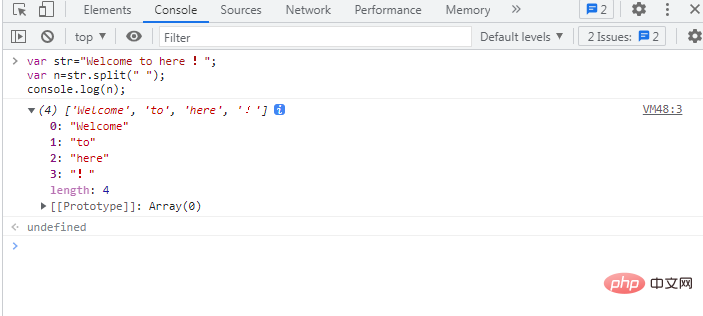
示例2:
var str="Welcome to here !"; var n=str.split(" "); console.log(n);
登录后复制

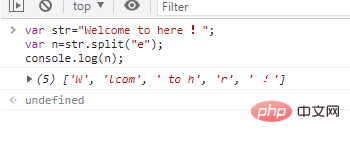
示例3:
var str="Welcome to here !"; var n=str.split("e"); console.log(n);
登录后复制

【推荐学习:JAVAscript高级教程】
© 版权声明
内容转载于网络,请读者自行鉴别
THE END






