vue父子组件之间怎么传值?下面本篇文章带大家了解一下Vue中父组件以及子组件传值问题,希望对大家有所帮助!

前言:在一些页面中不单单的纯纯的一个vue文件,vue讲究组件化开发,但是一般的肯定会产生交互事件,今天了解了这个传值,特此的来记录一下。
一.父组件向子组件传值
父组件向子组件传值会用到:Prop,一般的我们需要在子组件中进行相关的声明,如下所示:
子组件为HellowWorld.vue
<script>export default { name: 'HelloWorld', //接收的变量 props: { //声明相关的类型 msg: String, count:Number, options:[] }, data(){ return{ } }, methods:{ }}</script>
登录后复制
在父组件App.vue中
<template> <div id="app"> <!-- msg为字符串类型,count为数字,options为数组 --> <HelloWorld msg="First App" :count='count' :options="options"/> </div></template><script>//引入组件import HelloWorld from './components/HelloWorld.vue'export default { name: 'App', components: { HelloWorld }, data(){ return{ count:0, options:[], } }, methods:{ }}</script>
登录后复制
那么在页面上效果就是:
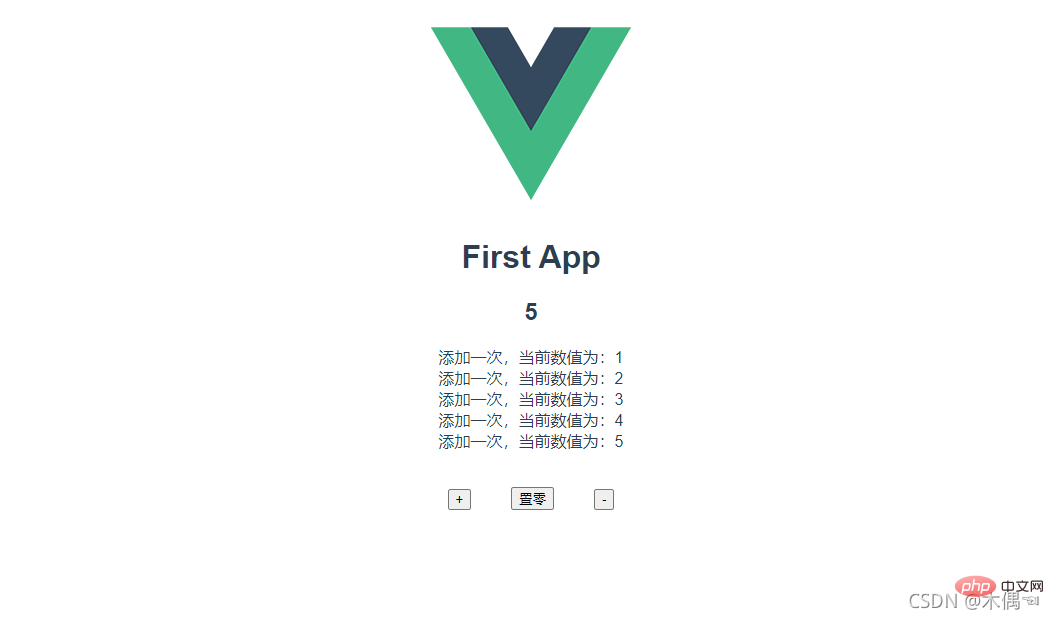
当然我们也可以写一些事件来进行动态的数据交互,例如:
二.子组件向父组件传值
在子组件传值时会用到$emit,值得注意的是:在子组件传值时候的方法要与父组件中监听的方法名称相同,也就是示例中的 listenToChild。 【
© 版权声明
内容转载于网络,请读者自行鉴别
THE END