
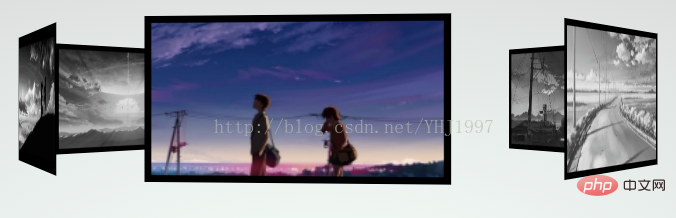
我们先来看一下实现效果:

(学习视频分享:html视频教程)
H5旋转3D相册,鼠标放置暂停,图片灰度级为0,有放大效果。
该实例运用H5和CSS3动画效果,未用JAVAscript。提高了本人对CSS3 新属性的了解及掌握。
完整代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML5 3D旋转图片相册 可鼠标悬停</title> <style> *{ padding: 0; margin: 0; border: none; outline: none; box-sizing: border-box; } *:before,*:after{ box-sizing: border-box; } html,body{ min-height: 100%; } body{ background-image: radial-gradient(mintcream 0%, lightgray 100%);; } .Container{ margin: 4% auto; width: 210px; height: 140px; position: relative; perspective: 1000px; } #carousel{ width: 100%; height: 100%; position: absolute; transform-style:preserve-3d; animation: rotation 20s infinite linear; } #carousel:hover{ animation-play-state: paused; } #carousel figure{ display: block; position: absolute; width: 220px; height: 120px; left: 10px; top: 10px; background: black; overflow: hidden; border: solid 5px black; } img{ filter: grayscale(1); cursor: pointer; transition:all 0.3s ease 0s; width: 100%; height: 100%; } img:hover{ filter: grayscale(0); transform: scale(1.2,1.2); } #carousel figure:nth-child(1){transform: rotateY(0deg) translateZ(288px);} #carousel figure:nth-child(2) { transform: rotateY(60deg) translateZ(288px);} #carousel figure:nth-child(3) { transform: rotateY(120deg) translateZ(288px);} #carousel figure:nth-child(4) { transform: rotateY(180deg) translateZ(288px);} #carousel figure:nth-child(5) { transform: rotateY(240deg) translateZ(288px);} #carousel figure:nth-child(6) { transform: rotateY(300deg) translateZ(288px);} @keyframes rotation{ from{ transform: rotateY(0deg); } to{ transform: rotateY(360deg); } } </style> </head> <body> <div> <div id="carousel"> <figure><img src="../myWeb/素材/5cms.jpg" alt=""></figure> <figure><img src="../myWeb/素材/5cms2.jpg" alt=""></figure> <figure><img src="../myWeb/素材/5cms3.jpg" alt=""></figure> <figure><img src="../myWeb/素材/5cms4.jpg" alt=""></figure> <figure><img src="../myWeb/素材/5cms5.jpg" alt=""></figure> <figure><img src="../myWeb/素材/5cms6.jpg" alt=""></figure> </div> </div> </body> </html
登录后复制
相关推荐:h5
© 版权声明
内容转载于网络,请读者自行鉴别
THE END






