vue条件渲染指令包括v-if、v-else、v-else-if、v-show。v-if指令用于条件性地渲染一块内容,这块内容只会在指令的表达式返回真值时才被渲染;v-else可以为v-if添加一个“else 区块”,v-else-if可以为v-if添加一个“else if 区块”。v-show根据一个条件决定是否显示元素或者组件,依赖于控制display属性。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
条件渲染
- 在某些情况下,我们需要根据当前的条件决定某些元素或组件是否渲染,这个时候我们就需要进行条件判断了。
- Vue提供了下面的指令来进行条件判断:
- v-if
- v-else
- v-else-if
-
v-show
下面我们来对它们进行学习。
v-if、v-else、v-else-if
-
v-if、v-else、v-else-if用于根据条件来渲染某一块的内容:
- 这些内容只有在条件为true时,才会被渲染出来;
-
这三个指令与JAVAScript的条件语句if、else、else if类似;
v-if 指令用于条件性地渲染一块内容,这块内容只会在指令的表达式返回真值时才被渲染。
v-else 可以为 v-if 添加一个“else 区块”。
v-else-if 提供的是相应于 v-if 的“else if 区块”。它可以连续多次重复使用。

-
v-if的渲染原理:
- v-if是惰性的;
- 当条件为false时,其判断的内容完全不会被渲染或者会被销毁掉;
-
当条件为true时,才会真正渲染条件块中的内容;
template元素
- 因为v-if是一个指令,所以必须将其添加到一个元素上:
- 但是如果我们希望切换的是多个元素呢?
- 此时我们渲染div,但是我们并不希望div这种元素被渲染;
- 这个时候,我们可以选择使用template;
-
template元素可以当做不可见的包裹元素,并且在v-if上使用,但是最终template不会被渲染出来:
-
有点类似于小程序中的block
-
下面来通过例子好好了解v-if、v-else、v-else-if三个指令。
v-if
前面说到过v-if根据表达式来的值来判断在DOM中生成元素。比如:
<!-- template --> <div id="app"> <h1 v-if="true">v-if的值为true时,显示这个div元素</h1> </div> // JavaScript var app = new Vue({ el: '#app', data: { } })
这个时候<h1>元素插入到div#app元素中,并渲染出来:

在Vue中,如果你需要让某个元素是否渲染,那就在该元素上添加v-if指令,并且设置其值为true或false。比如上面的示例,我们设置的是true,元素被渲染。如果把上面的true值换成false,<h1>元素就不会渲染。
除了直接给v-if设置true或false之外,还可以通过表达式来做判断。比如:
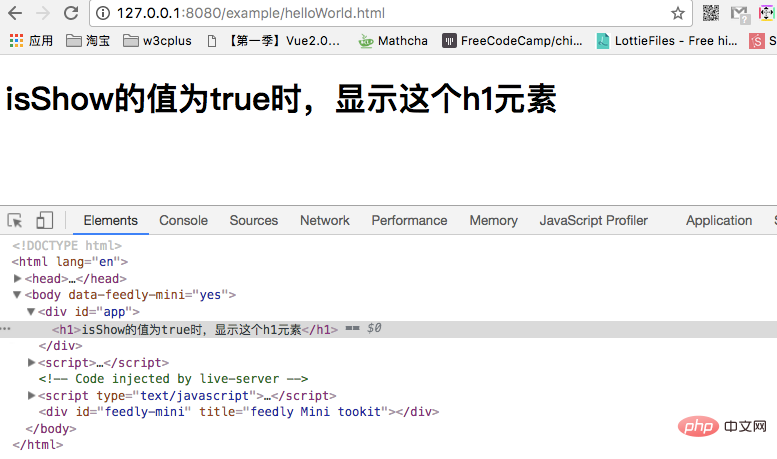
<!-- template --> <div id="app"> <h1 v-if="isShow"> v-if的值为true时,显示这个div元素 </h1> </div> // JavaScript var app = new Vue({ el: '#app', data: { isShow: true } })
上面的示例中,声明了isShow的值为true,然后在h1元素中,通过v-if指令绑定isShow。其实类似于v-if="true"。h1元素也正常渲染:

当你把isShow设置为false时,h1元素又不会渲染。

上面我们看到的是渲染一个元素,如果要渲染多个元素,那是不是直接里面嵌套多个元素呢?我们来验证一下自己的想法:
<!-- template --> <div id="app"> <div v-if="isShow"> <h1>我是标题</h1> <p>我是段落</p> </div> </div>

和我们想像的一样。但在Vue中,我们切换多个元素一般不这么使用,而是配合<template>元素当做包装元素,并在上面使用v-if。最终的渲染结果不会包含<template>元素。如下所示:
<template v-if="isShow"> <h1>标题</h1> <p>段落 1</p> <p>段落 2</p> </template>

v-else
v-else和JAVAScript中的else类似,但其要和v-if配合使用。比如我们做登录,如果登录了显示一个欢迎语,反则提示用户去登录。那么我们可以设置一个isLogined表达式,比如:
<!-- Template --> <div id="app"> <h1 v-if="isLogined">欢迎来到W3cplus!(^_^)</h1> <h1 v-else>请先登录,再来!(^_^)</h1> </div> // JavaScript var app = new Vue({ el: '#app', data: { isLogined: true } })
如你所想,你在浏览器能看到下图的效果:

把isLogined的值换成false,那么渲染出来的内容就变了:

在实际项目中,当我们一个组件在两种状态渲染的效果不一样的时候,这个时候使用v-if和v-else配合<template>就很好实现了。比如中奖和未中奖:
<template v-if='isPrized'> <figure> <figcaption>恭喜你中了5元红包</figcaption> <img src="xxx" /> </figure> </template> <template v-else> <figure> <figcaption>亲,就差那么一点点</figcaption> <img src="xxx" /> </figure> </template>
v-else-if
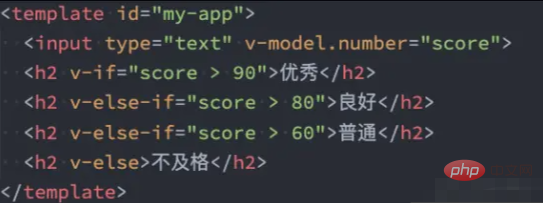
v-else-if和JAVAScript中的else if类似,需要和v-if配合在一起使用。当有几个条件同时在的时候,根据运算结果决定显示与否。如下面的代码,根据type的值决定显示哪一个区块。比如,我们的例子,设定的type的值B,那么就会显示区块B:
<!-- template --> <div id="app"> <div v-if="type === 'A'">显示A区域</div> <div v-else-if="type === 'B'">显示B区域</div> <div v-else>显示C区域</div> </div> // JavaScript var app = new Vue({ el: '#app', data: { type: "B" } })
如果修改type的值,将显示的区域会不一样:

v-show
- v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件:

v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
<!-- Template --> <div id="app"> <h1 v-show="true">我是一个标题</h1> <p v-show="isShow">我是一个段落</p> </div> // JavaScript var app = new Vue({ el: '#app', data: { isShow: false } })
在浏览器看到的效果将是这样的:

注意,
v-show不支持<template>语法,也不支持v-else。
v-show和v-if的区别
- 首先,在用法上的区别:
- v-show是不支持template;
- v-show不可以和v-else一起使用;
- 其次,本质的区别:
- v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有存在的,只是通过CSS的display属性来进行切换;
- v-if当条件为false时,其对应的原生压根不会被渲染到DOM中;
- 开发中如何进行选择呢?
- 如果我们的原生需要在显示和隐藏之间频繁的切换,那么使用v-show;
- 如果不会频繁的发生切换,那么使用v-if;
【
















