jquery改变style样式的方法:1、利用css()给指定元素设置新style样式即可,语法“$(selector).css({"属性名1":"属性值1","属性名2":"属性值2",…})”;2、使用attr()设置指定元素的style属性值即可,语法“$(selector).attr("style","属性名1:属性值1;属性名2:属性值3;…")”。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
jquery改变style样式有两种方法:
-
通过css()方法来修改
-
通过attr()方法来修改
方法1:使用css()方法
css() 方法可以设置匹配的元素的一个或多个样式属性。
直接利用css() 方法设置新style样式即可
语法:
$(selector).css({"属性名1":"属性值1","属性名2":"属性值2",...})
登录后复制
示例:
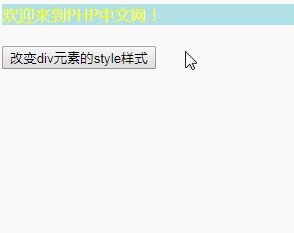
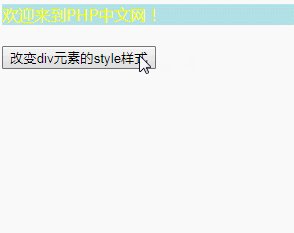
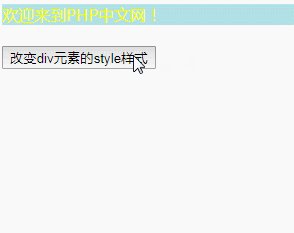
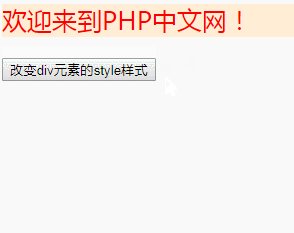
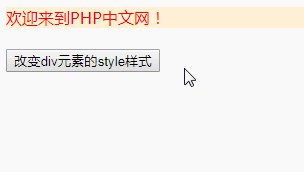
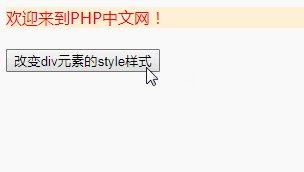
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.3.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("div").css({"color":"red","background-color":"papayawhip","font-size":"25px"}); }); }); </script> <style> .tr1 { color: green; } .tr2 { color: red; background-color: blanchedalmond; } </style> </head> <body class="ancestors"> <div style="color: yellow;background-color:powderblue;">欢迎来到PHP中文网!</div><br> <button>改变div元素的style样式</button> </body> </html>
登录后复制

方法2:使用attr()方法
attr() 方法设置或返回被选元素的属性值。
只需要使用attr() 方法设置元素的style属性值即可。
语法:
$(selector).attr("style","属性名1:属性值1;属性名2:属性值3;...")
登录后复制
示例:
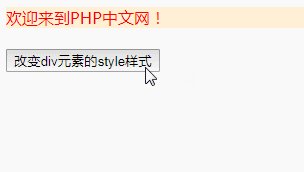
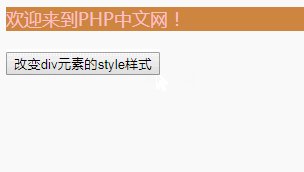
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.3.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("div").attr("style", "color:pink;background-color:peru;font-size: 18px;"); }); }); </script> <style> .tr1 { color: green; } .tr2 { color: red; background-color: blanchedalmond; } </style> </head> <body class="ancestors"> <div style="color: red;background-color:papayawhip;">欢迎来到PHP中文网!</div><br> <button>改变div元素的style样式</button> </body> </html>
登录后复制

【推荐学习:jQuery视频教程、web前端视频】
© 版权声明
内容转载于网络,请读者自行鉴别
THE END






